
에러 발생 시점
리액트 초반 수업 중 리액트 앱 개발 서버 시작부터 에러가 발생했다.
에러 발생 경위
에러메세지가 발생하게 된 경위를 기록하였다.
1) 비주얼 스튜디오 코드에서 'react-app' 폴더를 연 후 상단 메뉴의 터미널 - 뉴 터미널을 누른다.
2) 터미널에 입력한 명령어 :
- npx create-react-app .
3) 발생한 에러메세지 :
- npm error code ENOENTnpm error path C:\Users\user\AppData\Roaming\npm
npm error errno -4058
npm error enoent ENOENT: no such file or directory, lstat 'C:\Users\user\AppData\Roaming\npm'
npm error enoent This is related to npm not being able to find a file.
npm error enoent
npm error A complete log of this run can be found in: C:\Users\user\AppData\Local\np\\npm-cache\_logs\2024-07-16T19_10_20_042Z-debug-0.log
4) 에러가 발생한 이유는 ' C:\Users\user\AppData\Roaming\npm' 디텍토리가 없어서임을 확인할 수 있다.
에러 해결과정
에러 해결 방법에는 세 가지가 있다. 순서대로 진행하여 본인에게 적용되는 방법을 찾도록 한다. 필자는 첫 번째 방식으로 해결할 수 있었다.
1. 디텍토리 생성
1) 누락된 디텍도리를 수동으로 생성한다. Powershell을 열고 명령어를 입력한다.
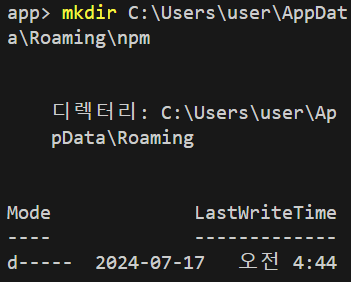
- mkdir C:\Users\user\AppData\Roaming\npm
2) 입력 결과 :

3) 이전에 실패했던 명령어를 다시 시도해 본다.
- npx create-react-app .
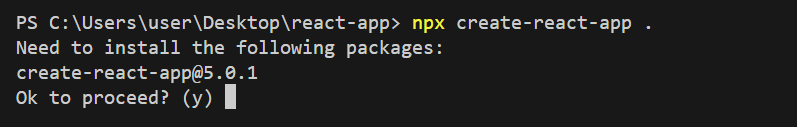
4) 실행 결과 :
- PS C:\Users\user\Desktop\react-app> npx create-react-app .
Need to install the following packages:
create-react-app@5.0.1
Ok to proceed? (y)

5) 위 물음은 create-react-app 패키지를 설치하려고 시도하는 것이다. 설치를 진행하기 위해 y를 입력한다.
- y
6) 설치가 완료되면 내가 명령한 create-react-app이 자동으로 새 React 앱을 설정하기 시작한다. 이 과정은 몇 분 정도의 시간이 걸릴 수 있다.
7) 수많은 로그 메세지 중 설치가 완료되었음을 확인하는 메세지를 볼 수 있다.
- Success! Created react-app at C:\Users\user\Desktop\react-app
이후에 React 앱 디렉토리로 이동하여 개발 서버를 실행할 수 있다.
- cd C:\Users\user\Desktop\react-app
npm start
이 명령어는 로컬 개발 서버를 시작하고, 웹브라우저에게 http://localhost:3000을 열어 새로운 React 앱을 볼 수 있게 해 준다.

2. npm 및 Node.js 설치 확인
1) 일단 npm 및 node.js가 설치되어 있는지 확인이 필요하다. PowerShell에 명령어를 입력하여 버전을 확인해 본다.
- node -v
- npm -v

2) 입력 결과
- PS C:\Users\user\Desktop\react-app> node -v
v20.15.1
PS C:\Users\user\Desktop\react-app> npm -v
10.7.0
3) 두 명령어가 각각 Node.js와 npm의 버전을 반환하여야 한다. 만약 그렇지 않다면, Node.js 공식 웹사이트에서 다운로드하여 설치하도록 한다.
3. 환경 변수 확인
npm 경로가 시스템 환경 변수에 포함되어 있는지 확인한다.
1) 시작 메뉴를 열고 '환경 변수 편집'을 검색하여 연다.
2) '환경 변수' 버튼을 클릭한다.
3) '사용자 변수' 목록에서 'Path'를 찾아 선택하고 '편집'을 클릭한다.
4) 목록에 'C:\Users\user\AppData\Raming\npm' 경로가 있는지 확인한다.
5) 없다면, '새로 만들기'를 클릭하고 해당 경로를 추가한다.



