문서 객체 모델(DOM)은 웹 개발에 있어서 매우 중요한 역할을 합니다. DOM을 자바스크립트로 제어하여 화면에 새로운 요소를 추가하거나 기존 구성 요소를 변경하는 등 다양하게 활용할 수 있습니다.이 글은 DOM의 기본 개념을 설명합니다.
문서 객체 모델(DOM)이란?
DOM이란, 웹 브라우저가 html 문서를 해석한 것을 객체화한 모델 구조를 의미합니다. html의 구성 요소인 <div> <head> <a> 등을 트리 구조의 객체 모델로 변환하여 이 트리 구조를 DOM 트리라고 합니다. 각 구성 요소들은 노드라고 하며 서로 부모, 자식, 형제 관계를 형성하게 됩니다. 자바스크립트로 DOM을 조작해 페이지 요소를 변경하거나 추가하는 등의 동적으로 다룰 수 있습니다.
노드의 종류와 예시
DOM은 html 문서의 각 요소를 노드로 나타냅니다. 노드의 종류에는 문서 노드, 요소 노드, 텍스트 노드, 속성 노드, 주석 노드가 있습니다.
- 문서 노드(Document Node) : html 문서 전체
- 요소 노드(Element Node) : <div>, <p>, <img> 등
- 텍스트 노드(Text Node) : "Hello Word"
- 속성 노드(Attribute Node) : href, src 등
- 주석 노드(Comment Node) : <!--주석-->
※루트 노드 : DOM 트리의 최상위 노드로, document 객체를 의미합니다. html 문서 전체를 대표하며 웹 페이지의 요소를 조작하는 여러 메서드를 제공합니다.
Document (루트 노드)
└── <html> (첫 번째 요소 노드)
├── <head>
└── <body>
└── <h1>
document 객체의 노드 탐색 속성과 메서드
document 객체는 웹 페이지를 조작할 수 있는 다양한 속성과 메서드를 제공합니다. 그 중에서 노드를 탐색하는 속성과 메서드를 설명하겠습니다.
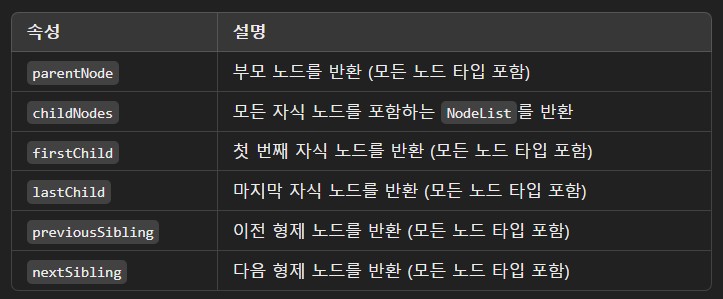
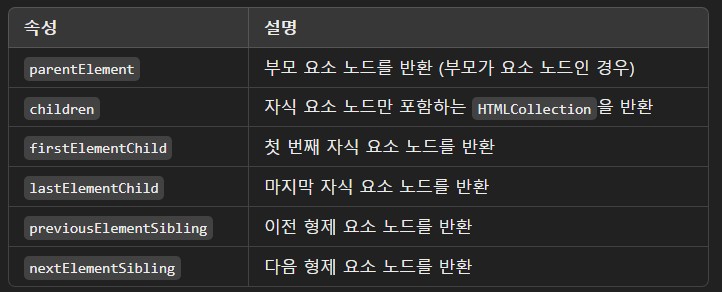
노드 탐색 속성
노드 탐색 속성에는 요소 노드만 탐색하는 것과 모든 노드를 탐색할 수 있는 속성으로 구분됩니다.


예를들어, document.firstElementChild 코드의 경우, document 객체의 첫 번째 자식 요소 노드인 <html>을 반환하게됩니다.
노드 탐색 메서드
자주 사용되는 노드 탐색 메서드를 표로 정리하였습니다.

예를들어, document.getElementById('id'); 코드는 'id'라는 이름을 가진 요소를 반환합니다.
